最新、最惹人愛的新版 Firefox 不單單只是普通的更新而已!它一樣是過去我們熟悉的超棒 Firefox,但有些新功能可能需要時間適應。
我們準備了一些文章,應該可以回答一些 Firefox 初始導覽沒有說明到的問題:
來看看 Firefox 新鮮事:Australis 介面新功能
原文 / What’s new in Firefox?
授權 / 創用 CC 姓名標示-相同方式分享-3.0
φ 歐西里斯 翻譯 - 極地狐 編輯
最新、最惹人愛的新版 Firefox 不單單只是普通的更新而已!它一樣是過去我們熟悉的超棒 Firefox,但有些新功能可能需要時間適應。
我們準備了一些文章,應該可以回答一些 Firefox 初始導覽沒有說明到的問題:
來看看 Firefox 新鮮事:Australis 介面新功能
原文 / What’s new in Firefox?
授權 / 創用 CC 姓名標示-相同方式分享-3.0
φ 歐西里斯 翻譯 - 極地狐 編輯
或許您已經知道,前陣子 Mozilla 發行了某樣東西,過去我們稱呼它為 Australis,現在可以就叫做 Firefox 了。
我們在上面真的花了很多時間。
全心全意投入一個專案,是個絕妙的經驗。你無時無刻想著它,不管是早晨、晚餐、看電影前、在浴室,甚至睡夢中,以及你該睡覺的時候……
它終於足夠成熟到能夠出外闖蕩,你終究得放飛它了。這相當令人興奮、但同時也令人緊張— 你永遠不知道一路上做出的各項決定是否正確。我想趁這個發行後的激情時刻,花點篇幅在這邊回顧一下。
左邊:Firefox 4, 右邊:Firefox29
我們在 2011 年 3 月發佈 Firefox 4,那是 Firefox 3 以來的大改變。它加入了 Firefox 按鈕、改頭換面的附加元件管理員、移除了狀態列、整合了停止、繼續與重新整理按鈕,還包含了全面的視覺更新,同時也花了些時間試做與取捨了一些新功能與改造原型。
它尚未達到完美,從設計到發行的過程中,累積了不少粗糙的痕跡。
Firefox 4 是我們轉移到快速釋出週期前的最後一個版本。六週的釋出週期看來很適合反覆雕琢這些眉角,所以我開始了一個新專案做這件事。
這個我創造來反覆雕琢的專案,最終迅速轉變成全面的大翻修。
六月初時整個 UX 團隊舉辦了 Firefox 4 發行後的首次辦公室外會議,議程上顯著的大標題是「下一步呢?」整個團隊齊聚在一個房間,相互激盪新主意,討論開發 Firefox 4 時所遇到,尚未解決的問題。
漸漸的有個主題浮現在共識之中—Firefox 的最大特色是自訂化,你應該要能夠感受它屬於你個人。
對我們剛釋出的介面,這代表什麼意義呢?很多點子被丟出來,一個基本原則成形 —打造我們所能做出最好的核心經驗,並讓使用者去加上或改變那些對他們最重要的東西。
新 Firefox 的基礎,就是打造一個簡單有趣的自訂模式,搭配上更有彈性的 Firefox 選單。
該場會議也提出了一些後來名為「Australis」的元素。主要是:統合主視窗中各式各樣的書籤元件、重新設計視覺、整合相關聯與多重的功能、並流線化分頁列。
對於這個重設計來說,自訂模式將會是新體驗的核心,而重設計的流線流線分頁列則改變整個 Firefox 的外在印象。
我們探索了許多增加元素讓 Firefox 感覺更快更流暢的新點子,當中確實有一些過於大膽了。
在設計會議中,受 Trond 的原型啟發,而發展出來的這個帶有曲線的分頁草圖,馬上就得到所有人的共鳴。
它也包含了另一個重要的設計調整—只描繪前景分頁的形狀,減少視覺雜訊、使前景頁面更為凸顯,並讓您更容易聚焦在分頁列上。
初期嘗試的�����不���曲線���狀。��開始的角度太小、後來的又太過圓潤;有的太矮、有的又太高,最終總算是找到最佳的感覺。
後來我們瞭解,在有靜態背景的環境中,去除背景分頁的形狀會容易許多。Windows 7 的半透明視窗有著各式各樣的明度,而 Windows 8 則有各種顏色的扁平視窗,這表示我們需要自己做個靜態的背景。
為確保背景分頁具有良好的辨識度,我們做了一些不同嘗試。一開始我們試著做出融合背景的區塊,但他看起來太重了。我們甚至考慮過保持背景分頁的外框,並以其他方式凸顯目前的分頁。
最終我們決定使用一個背景「迷霧」,放置在分頁與視窗前景之間。可以把它想成是介面上的三明治—底層的玻璃、上層的曲線分頁、中間夾著美味的霧面。
我們也試著確保加上曲度後,不會增加分頁的寬度,而犧牲分頁列上寶貴的「地皮」。在沒有 favicons 的網站上,我們也移除原本預設的空白圖示,用小小的調整來爭取更多的標題空間。
網路瀏覽器這般複雜又因人而異的東西,絕非用一個尺碼就得以適用所有人。附加元件一直以來都讓 Firefox 成為可徹底自訂的瀏覽器。然而,整理這些元件體驗,一向都不是很好。
但在我們開始對付自訂化行為之前,我們先重新想�� Firefox 選單。
主工具列是存取常用功能的主要介面,選單則是取用那些較少用功能的次要介面。我們希望使用者可以在這些介面之間移動項目,如此他們就可以自己定製 Firefox 以符合所需。
我們從「圖示網格」的點子開始設計新版面。網格系統能好好收納那些在工具列上的圖示, 而且會讓移出移入呈現一致性的感覺。
較大的 3x3 網格加上標籤—Alex Faaborg 製
最初我們設計的網格比較寬、圖示較小且沒有標籤,很快的就變成三欄式網格,配合上較大的圖示與標籤。在維持同樣的效果下,更為清晰且容易辨識。
並非所有 Firefox 選單中的項目都會放入新的版面中。我們增加了特別的小工具—又名「Wide Widgets」—來提供剪下 / 複製 / 貼上與頁面縮放控制。我們也增加了底部那些無法被客製化掉的項目,避免使用者陷入沒得恢復的爆炸版面中。
對於使用圖示網格還是傳統的目錄清單,我們進行了許多激烈的爭辯。網格系統有一些缺點:當有很多項目時,它不很容易掃視、也無法縮放,但這回圖示網格因為更佳的視覺性而獲選,它更貼近我們想要的拖曳自訂化,也有對於觸控系統更友善的效果。
有些 Firefox 選單中的項目,包含無法直接簡化成單一動作的子目錄,例如網頁開發工具、歷史、書籤、說明與編碼,直接在旁邊跳出子選單感覺怪怪的,對此我們有幾個點子:行內展開的選單、抽屜(可動原型,點擊 History 看看)與面板內導覽列。
我們選擇了一個叫 Subviews(可動原型) 的方案,簡單的說就是會滑入覆蓋主選單的列表。點選滑入選單之外的任何區域,都會回到主選單—關閉整個選單並重開。
希望這個新的選單介面,能讓 Firefox 出廠即適用於大部分使用者,再加上新的自訂模式,你可以真正把 Firefox 訂製成你要的樣子。如果您有興趣更深入了解如何可以怎樣的,請看看 Zhenshuo Fang 的這篇好文章。
現在該來面對 Firefox 老舊的客製化體驗了,從一開始我們的志向就很宏大,希望可以整合自訂工具列、佈景主題與附加元件到同一個介面中。這個點子帶來了一個早期原型可以讓我們試試感覺如何(他的確稍微能動,提示:點工具按鈕→加號按鈕)。
這個測試介面展現了幾個問題:1) 納入附加元件會相當複雜 2) 我們需要可以直接呈現的目錄選單,而非一個示意的介面。這進展成為一些其他的設計稿,包含更平面化的介面並精簡掉附加元件。後來我做了第二份設計稿,去掉佈景主題選擇介面,更接近後來發行的版本。然後 Blake Winton 把他變成一個很棒的可動原型。
這些展示與原型,幫助我們快速得到他人的回饋。我們所聽到的其中一個抱怨是:進入不同模式時感覺不明顯。 我們試做了很多樣版嘗試不同點子,用視覺回饋讓人們了解已經進入可以重新排列這些東西的狀態。最終我們定下了一個藍圖式樣,並在 Madhava 的建議下增加一些動畫與間隙。
感謝所有投注時間與精力於此的人。如果你想要了解更多 Firefox 29 的製作人員與過程,Madhava 寫了一篇不錯的概要。
這是從 Firefox 4 到 Firefox 29 的介面演進過程:
小心:全都是大圖片,在慢一點的網路中可能需要一些時間載入。
我想我的「後發行興奮感」也退的差不多了,該回去繼續把 Firefox 打造得更好嘍。
原文 / (Re)Designing Firefox | Mozilla UX、同時刊登於此
作者 / Stephen Horlander
授權 / 創用 CC 姓名標示-相同方式分享-3.0
φ Mika、Irvin 編譯
這禮拜的新版 Firefox 改善了書籤相關功能,讓加入書籤跟修改書籤內容的功能更靠近了!

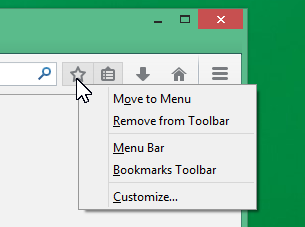
原有的書籤星星已從網址列移出,成為新的「書籤星星跟選單小工具」。現在將網頁加上書籤時,會出現星星被填滿然後跳出選單的動畫。
點第二次書籤星星,可讓您更改書籤名稱、指定資料夾和標籤。預設狀況下,書籤會被放在「未排序的書籤」資料夾中,點選書籤選單就可以看到它了。

新的書籤小工具也不一定要留在工具列上,Firefox 是客製化能力最強的瀏覽器,這代表您可以快速地把小工具移動到 Firefox 選單中,或整個藏起來也沒問題。

對書籤小工具按右鍵,然後選擇「移動至選單」和「自工具列移除」就可以了。你也可以點擊 Firefox 選單當中的「自訂」按鈕,進入全新的自訂模式,再改變小工具的位置。

點擊 Firefox 選單中的書籤按鈕時,會顯示下圖的樣式。

如果你已經在使用 Firefox,他將會自動更新到最新版。如果不是,趕快下載永遠自由開放的 Firefox 吧!
原文 / Bookmarking in the new Firefox
作者 / Jared Wein, M.Sc.
φ YaoChen 翻譯 - petercpg、Irvin 編輯
今日(4/29)稍早正式釋出的 Firefox 29,在介面及自訂性上有大幅度的改進,歡迎查看更多關於「Australis」設計的相關資訊。
我們的開發部落格已經介紹了 Australis 介面中,工具列及選單與按鈕的變化。這些變動將會影響附加元件,以及輕量級佈景主題(個性面板)的顯示樣貌。
在 Firefox 29 中,佈景頂部的圖片將會保持與過去類似的顯示方式。但因為更少介面元件的干擾,視覺效果將會更加突出。你還會發現,前景分頁、網址列以及工具列,都會經由半透明的方式呈現,讓你更加容易從一堆背景的分頁中,清楚辨認使用中分頁,也讓你的佈景主題看起來更加華麗。

因為附加元件列被取消了,在安裝佈景主題後,你不會再會看到佈景主題的底部圖片。除非使用會在瀏覽器底部新增工具列的附加元件,例如 S3. Download Statusbar 或 Classic Theme Restorer 等。已經有使用者提交了一個 bug ,希望上傳新佈景主題時,可以不提供底部圖片。未來也許這部分會全部取消。
立刻更新 Firefox 29 來體驗最新介面吧!
原文 / Themes in Australis | Mozilla Add-ons Blog
授權 / 創用 CC 姓名標示-相同方式分享-3.0
φ 歐西里斯 翻譯 - 極地狐、Irvin 編輯
幾個月前,Mozilla 透過 Test Pilot 附加元件 公佈了一項名為 2012 Firefox 桌面版熱圖的研究結果。在 2010 年的時候,我們就曾研究過此題目,衡量用戶與桌面版 Firefox 各界面元素互動的頻率,所以這算是該研究案的更新版。本研究持續了一個星期,我們接收到超過 215,000 位用戶的數據。
熱圖突顯出介面呈現和功能需求間的落差。作為 Australis 介面重設計的一部分,本研究圍繞著以下這些問題設計:
下面的熱圖顯示出在瀏覽器的各元素上,曾點擊一次以上的使用者佔比(包含所有 OSX 用戶和啟用選單列的 Windows 用戶):
 |
| Firefox 桌面版熱點圖 - 在用戶開啓選單列的情況下 |
大部分人使用到網址列(82%)及搜索列(46%)。27% 的人會取用搜索建議、而 60% 的使用者使用到網址列「自動完成」功能。未來我們將發佈一篇文章探討人們如何使用這幾個功能,以及它們的交互作用。
有相當一部分使用者(21%)會點擊「搜索引擎下拉選單」(該選單讓你選擇要使用的搜索引擎),多過最後實際改變搜索引擎的人(11%)。
為什麼會這樣呢?
用戶執行的每個動作我們都有時間記錄,如果我們假設這是一個短時間的點擊動作,就可以大概估計出選單的誤點比例。如果該比率很高,就是選單的位置不對。如果事實表示,用戶不滿於搜索選項,則我們需要重新考慮搜索引擎列表裡應該預設安裝哪些搜索引擎、或教導用戶如何新增需要的搜索引擎、又或者重構我們個別呈現單獨搜索引擎結果的搜索方式。(如果有人有興趣,我們將進行這個分析)
在主要視窗的大部分元素中,最少被用到的是用於顯示分頁群組( Panorama、TabView)的按鈕(0.7%)。如果說點擊分頁群組按鈕的用戶都是重度使用者(可以透過使用頻率來分析),則更好的作法是將其改成一個可以輕易開關的功能、或者將其改為一個擴充套件。當然,也可能是使用者根本不知道分頁群組功能,因爲預設情況下,這個查看分頁群組的按鈕是隱藏的。
為了完整說明,以下是隱藏選單列的用戶在同樣元素上的熱圖:
 |
| Firefox 桌面版熱圖 - 隱藏選單列的情況下 |
我們可以發現,數據跟上個熱圖非常相似,唯一不同的是「書籤選單」按鈕相對常用些(19%。在 Mac OS X 中書籤鈕會永遠顯示,但在 Windows 裡只有當選單列被隱藏時顯示)
書籤早該進行簡化與重新設計。次節的內容中指出,沒有一個明顯的「正確方式」來呈現書籤功能,不同的人使用不同的進入點。如果使用者只是因爲當顯示選單列時,這個書籤按鈕會被隱藏,而使用書籤選單裏的「此頁加入書籤」,則我們應該考慮讓這個按鈕永遠顯示。我們需要研究看看,當書籤選單與書籤按鈕均可使用時(目前只有在 OS X 下如此),用戶是否會偏好某一項。如果數據顯示用戶偏好快捷按鈕,或許是書籤選單應該消失。
本張熱圖概括了使用者在選單各項目,在研究過程中至少點擊一次以上的佔比(包含 OSX 和顯示選單列的 Windows 用戶):
 |
| 桌面版 Firefox 選單項目熱圖 |
被多數人使用到的選單項目為:
選單中的「加入書籤」和「開新分頁」兩項,在瀏覽器視窗中都有快捷按鈕,為什麼用戶不使用這些隨手可見,比起選單應該更為易用的捷徑呢?我們可以立即做出兩個假設:或許用戶只是偶爾點擊選單,平時還是使用快捷按鈕;或者有些用戶只使用選單,完全不用快捷按鈕。
通過查看這些選單項目的使用頻率,而不只看使用每個項目的用戶百分比,我們就可以更深入地了解各種可能性。如果有一定比例的用戶從來不使用這些快捷方式,而只頻繁的使用選單,那麼我們應該做個問卷調查或訪談,來找出原因。有可能是這些快捷按鈕不夠清楚,在這種情況下,我們需要引導用戶使用這些功能,或是讓介面本身更為清晰;如果用戶只是更偏好使用選單項目,我們需要找出為什麼。
對於剩下這些使用頻率較高的項目,如果我們新增快捷按鈕,是否將有利於用戶?又或者僅是佔用寶貴的視窗空間呢?如果增加一個快捷按鈕,會有更多的用戶知道這些功能嗎?不幸的是,就我們目前所收集到的數據,沒有辦法找出這些問題的答案。我們需要做的是一些 A/B 測試或訪談,看看這類按鈕會有什麼影響。如果只有一小部分用戶(>2%)會以一貫的高頻率(例如每天超過一次)使用這些快捷按鈕,則較好的作法是開發一些擴充套件,新增這些按鈕到瀏覽器視窗中。如果這個套件是成功的,就可能意味著這是一個可以加入到 Firefox 中的功能。
來看看其他表現出需要被簡化的跡象的選單。在使用「說明」選單的使用者中,大部分都只點擊了通用的「Firefox 說明」選項。用戶是否真的滿足於「Firefox 說明」,而無需其他選項?還是他們只在需要幫助時開啟「說明」選單,因而不期望在那兒找到其他同類功能──例如「送出意見回饋」?如果用戶多會跳過 Firefox 的內建補助系統,而尋求外部資源的協助,那麼補助功能的介面就需要更加清晰,以鼓勵用戶使用。例如:加入「重設 Firefox」到此選單,也許可以提升該功能的使用率。
如果拿現在的熱圖跟 2010年的熱圖研究相比,結果也很有趣。使用搜索列的使用者比例從 61% 下降到 47.5%,搜索引擎選單從 32% 減少到 22%。大體上可能反映了人們在網絡上搜尋行為的變化。現在的使用者是否更傾向於直接在網址列上鍵入關鍵詞進行搜索呢?相較於搜尋,使用者是否更常透過連結來瀏覽呢?在過去兩年裡,Firefox 的界面上沒有對搜索列做出太大的改變,所以用戶行為的改變或許是這種變化最有可能的解釋。
然而,先前的研究是針對兩年前的 Test Pilot 用戶進行。兩份研究的母體不同,也可能解釋一部分變動。我們仍然值得考慮針對此項來進行一個 Test Pilot 研究,不僅調查網址列的使用次數,還要包含使用狀況:是用於搜索、還是用於輸入網址。如果網址列被大量用於搜索,可能就表示我們也許不需要搜索列。
像熱圖這樣的初步研究,有時提出的問題比回答到的問題還更多。但是,當這些從用戶數據中直接發現的問題被找出答案時,將會帶給我們關於 Mozilla 產品最有價值的觀點。回顧一下,下面是一些我們可從熱圖中得到的啓發,以及一些我們應該考慮的行動。
對於這些資料還有任何其他想法嗎?請在下方留言!
原文 / Firefox Heatmap Study 2012 – Results Are In! | Mozilla UX
作者 / Ilana Segall, Gregg Lind
授權 / 創用CC 姓名標示-相同方式分享-3.0
編按:近來 Mozilla 將 Firefox 桌面版與行動版的使用者經驗團隊合而為一,今年四月該團隊提出了各平台上的全新 Australis 主題,本文即是在 Windows 上的一小部份成果。如果大家想要嚐鮮,可以下載設計團隊測試用的 Nightly-UX Channel 的 Firefox 試試。
最近 Firefox 的佈景主題 Austrails 大幅更新,這次的更新裡,所有的工具列按鈕都採用平面視覺設計,只有在滑鼠移過時才會出現立體邊框。

這樣的設計讓 Firefox 回到了 Firefox 1 至 3.6 版時所採用的平面按鈕,下面是 Firefox 1 的截圖:

原文 / Firefox goes back to flat toolbar buttons • Mozilla Links
授權 / 創用CC: BY-NC-SA 2.5 授權
φ Calvin 翻譯 - Irvin 編輯
編按:全新打造的 Native UI 版本 Firefox Android 目前已在 Beta 階段,即將於近日推出,將帶來極速體驗與全新的 Australis UI 佈景主題,請各位拭目以待(或者下載 Beta 版立即嚐鮮!)。
讓我們來談談平板吧。因為現在大家都很關心這東西,平板東平版西的,但是當最新的 Android 版 Firefox 狐加入這領域後,我們覺得這個話題將變得更加吸引人!
最新的 Android 版 Firefox(您可以直接到此下載)以您使用平板的直覺方式操作,以下是一些 Firefox 令 Android 平板瀏覽經驗更佳的理由:
優秀的平板分頁! 您已在桌機上使用分頁,何不也在平版上試試?在過去平板上的分頁實在有點笨拙,但它再也不會了!分頁外觀現在更加的流線,是像在平板左邊工具列的頁面縮圖,所以您可以使用拇指輕易的切換頁面(一如平板的手持方式),另外如果您想要隱藏分頁使用全螢幕,只要將它向左滑過,它就會如變魔術般消失不見!
針對雙手瀏覽的改造 根據您的需求,平板會有不同的手持方式。對某些人來說,就是習慣在某個方向下使用。最新的 Android 版 Firefox 無論您選擇何種方向,皆以最大化畫面瀏覽。在直立模式下,分頁列會在上方,橫式時則在側面。
客制自己的經驗 Firefox 是專為您打造的。您可以使用新的行動列(Action Bar,就在全能網址列旁)存取您的偏好設定、附加元件、下載項目以及其它令 Android 瀏覽環境更專屬於您的一切!您也可以增加或隱藏上一頁、下一頁及書籤等按鈕,以便於使用。
單擊式書籤更為易用 你可以從行動列(Action Bar)中設置單擊式書籤,接著您最喜歡的網站或網頁程式的圖示就會出現在 Android 首頁,讓他們如同原生應用程式一般容易存取。
您桌機的東西將跟隨您到天涯海角 因為我們知道有時在移動裝置上打字很痛苦,所以我們將您的瀏覽紀錄、分頁、書籤與記憶的表格及密碼等資料透過 Firefox Sync 同步到您的所有裝置上。減少打字、增加瀏覽,這正是平板之樂的祕密。
開發者很酷的新功能 對於開發者來說新的 Android 版 Firefox 狐實在有太多太多很酷的新東西,在一篇部落格文章中實在說不���,但您可以到開發者資訊頁面去看看全部關於平板的新玩意。
平板的使用者終於有理由可以好好享受上網了,至於那些還沒有平板的使用者呢?我們覺得這些理由或許已經讓他們衝出門去買台 Android 平板!
如果想要了解更多資訊,請參考以下影片。
原文 / 6 Ways Firefox Makes Tablet Browsing More Awesome | The Den
授權 / 創用CC 姓名標示-相同方式分享-3.0
φ Mika 翻譯 - Irvin 編輯
Mozilla 於三月底釋出 Firefox 2012 發展策略與路線,闡述今年將帶來的主要新功能與變化。
可以看到,路線規劃的列表相當地長,暗示著今年對 Firefox 的開發及用戶來說都會是重要的一年。
Australis 佈景主題更新計畫將包含所有正式支援的平台(Windows、Mac OS X、Linux 與 Android),可以從下方設計圖稿看出,新的介面更加乾淨,在不同平台上外觀也更為一致。
新的用戶介面中也將包含已經預告很久的下載面板,允許你從主要用戶介面中監看下載進度。該功能現在正在緊湊開發中,我嘗試了一個實驗版本,除了一些小 bugs 外,大致如同下方截圖所示。
當然,另一個用戶界面上的大變化將會發生在 Windows 8 的新 Metro UI 上,可望在今年稍後實現。Firefox 的 UI 調整具體會包含什麽,目前還沒有明確的計劃說明。希望這次會快一點,不會像工具列的下載狀態或 Windows 7 的 jumplists 開發的這麼久。
Firefox 的 Home 分頁將是一個新的起始點,包括了 Mozilla 將推出的軟體市集、常用網站、搜尋、甚至聊天面板,希望能成為你的網路中樞。
除了錯誤主控台、網頁主控台、檢測與樣式編輯器(已在 Firefox 11 中引入),網路時間軸面板與 JavaScript 除錯器也將進入網頁開發者選單中。
另外還有許多提升 Firefox 性能的東西:
由於附加元件部門與其他的一些重要改進,Firefox 的可用性也將有所提高:
更多的功能與更新還在醞釀中。想知道它們,倒一杯咖啡或汽水,再看看 Firefox 2012 發展策略與路線吧。
原文 / New theme, top performance, coming to Firefox this year • Mozilla Links
授權 / 創用 CC 姓名標示-非商業性-相同方式分享-2.5