Angular quick start
Last updated: Jun-30-2024
This quick start lets you get an end-to-end implementation up and running using the Angular SDK in 5 minutes or less.
Prerequisites
1. Set up and configure the SDK
Install the packages
Install the required packages using the NPM package manager:
Configure Cloudinary
Create a basic Angular app, and in app.component.ts import the CloudinaryModule:
CloudinaryModule in app.module.ts instead.Then, in app.component.ts, import the Cloudinary classes, create a Cloudinary instance and set your cloud name:
2. Upload an image
If you changed the cloud name in the previous step to your own, you need to use an image that's stored in your Cloudinary product environment for the next steps. All new accounts come with sample images, so you can use one of those, or, if you want to use the same image as us, save this image locally, then upload it to Cloudinary.
For the purposes of this quick start, the quickest way to upload a single image is as follows:
- Log into your Cloudinary Console.
- Select Media Explorer from the left panel.
- Click Upload to open the Upload Widget, then click Advanced and type "docs/models" into the public ID field.
- Click Browse to find the image to upload. Once uploaded, you can see the image in the listed assets (set Creation date to Today in the Search to find it quickly).
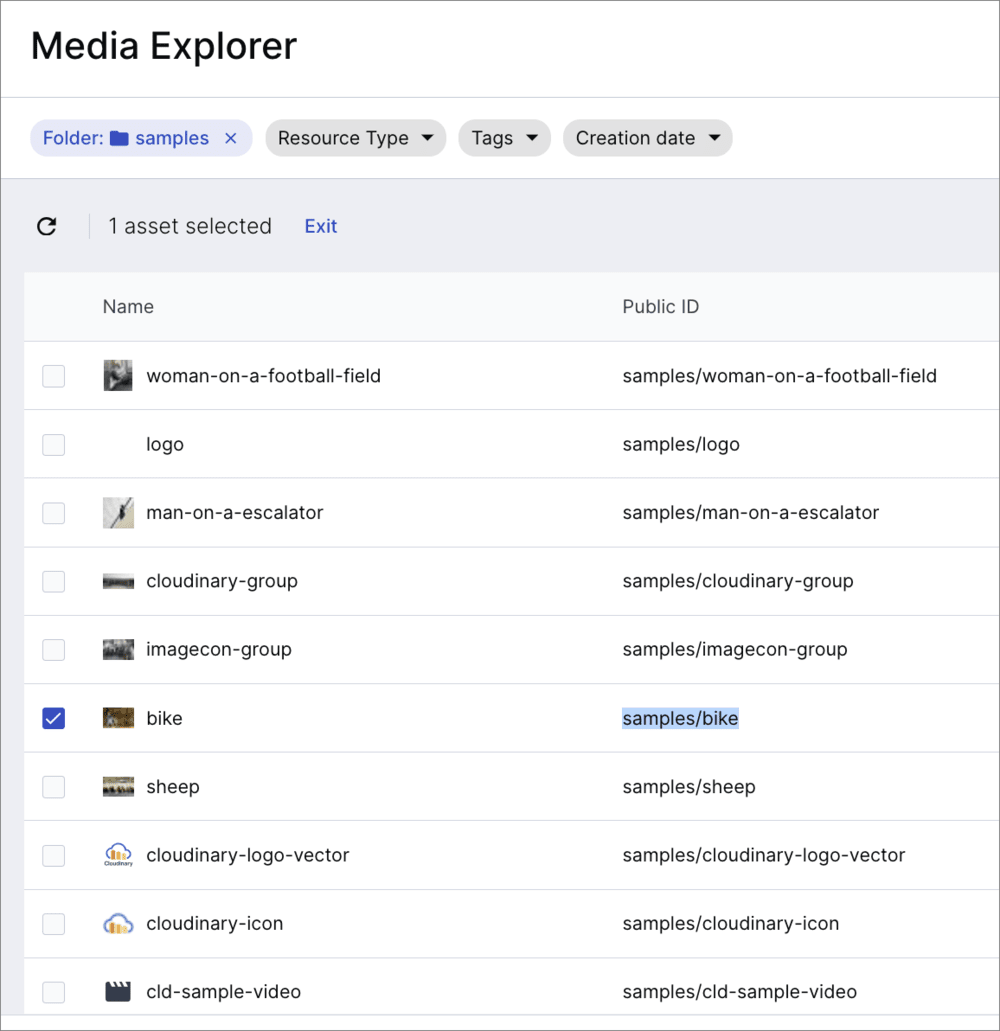
In the next step, you'll need the public ID of whichever image you use (in our case, we set the public ID on upload to docs/models). If using one of the sample images, you can copy the public ID from the Public ID column in the Media Explorer, when in list view:
3. Transform and deliver the image
Copy and paste this import statement below the existing ones:
Copy and paste the following code in the ngOnInit function, under the configuration code:
docs/models, make sure to update your code with the public ID of the image you're delivering.Copy and paste the following code into app.component.html:
4. Run your code
Run the code to see the transformed image.

View the completed code
Here's the full example:
This code is also available in GitHub.
- Understand the architecture of the Angular SDK and get a more detailed overview of the libraries.
- Find out more about transforming images using
@cloudinary/url-gen. - Learn about transforming videos using
@cloudinary/url-gen. - Discover ways to improve load times and make your images responsive and accessible using plugins.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management