The Key Elements & Principles of Visual Design

- 1.1k shares
- 1 year ago
Negative space—also, white space or whitespace—is the unmarked areas between and within a design’s visual components. It may be any color, texture, pattern—or even a background image. Designers use it to create a balance between design elements and provide visual breathing room for content.
“Less is more” is the short answer. In user experience (UX) design and particularly user interface (UI) design, a powerful element can greatly make a website or application more effective and usable. Still, it’s one that designers often overlook. This unmarked space between design elements really plays a critical role. That's because it helps create a user-friendly interface that’s visually appealing—and this space has a large part to play in working that “magic.”
The concept of positive and negative space really isn't anything new. Negative space in art has for a long time been known to give elements “room to breathe.” And it’s been a staple in graphic design for many decades. This space works well almost everywhere—it helps direct the viewer’s attention to important subject matter in a given piece. In that sense, that blank or “nothing” area works with the visual content—and it's just as important as it.
In spite of the name, negative space is a highly positive tool—and how well designers use it can make or break a design. Active negative space is what designers use to—in strategic ways—enhance a design’s structure and guide users through the content. There’s also passive negative space—something that's more for aesthetic appeal. Instead of contributing to the design’s structure, though, it enhances the user experience through visual relief—and by making the design that bit easier for users to understand.
“Whitespace is to be regarded as an active element, not a passive background”
— Jan Tschichold, calligrapher, typographer & book designer, influential in 20th Century graphic design
This idea of empty space is more than just an aesthetic element—it’s got a massive impact on the effectiveness of a user interface. Importantly, it’s not a matter of black and white elements. It can involve any color and having enough screen space left unmarked to calm things down. Some key reasons as to why white space is crucial in UX design are how it makes for:
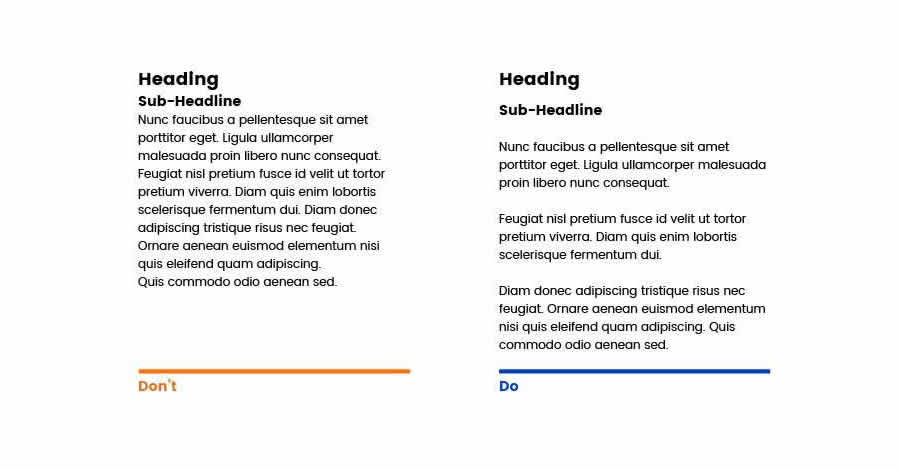
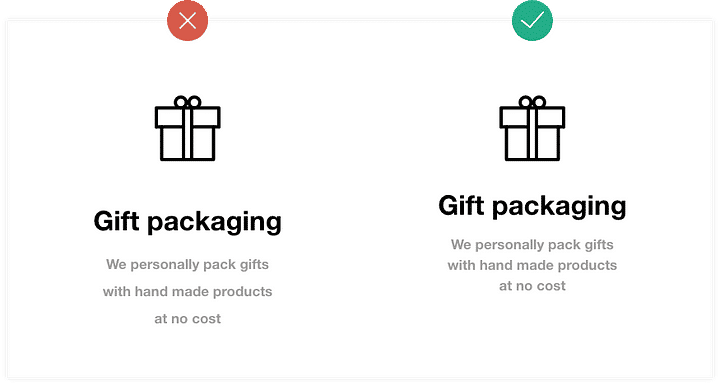
One of the main advantages of negative space is how it can make content so much more readable and legible. Whenever designers use appropriate spacing between lines of paragraphs and in the margins, users can read and understand the information far more easily. Research has shown an important point about this. That's namely that increasing space between paragraphs and in the left and right margins can improve comprehension—according to UX Planet editor-in-chief Nick Babich—by up to 20%.

See how the readability improves with the negative space between the paragraphs?
© Anastasia Diachenko, Fair Use
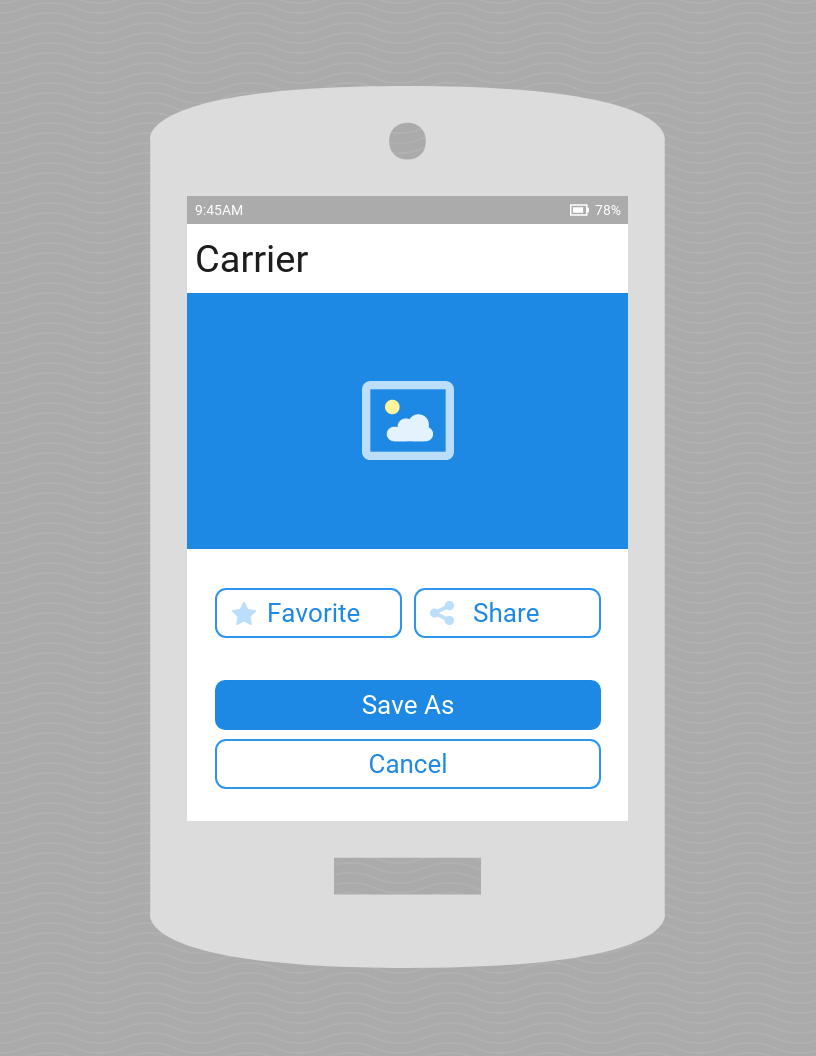
Negative space helps guide users' attention to and focus on specific elements or sections of a webpage or application. When designers put enough space around important content, they can direct users' eyes to the key information or call-to-action buttons—and doing this helps them make sure that users can quickly—and effortlessly—spot and engage with the most critical elements on the page. Since they're paying attention, the viewer’s eye can achieve a great deal more.

The negative space on this mobile app interface design helps users focus on the important parts.
© Joan Ang, Fair Use
When designers include negative space in their designs, it really helps bring a sense of organization and clarity home to users. It lets designers separate different sections and elements in each work they make. And this makes the overall layout more visually appealing and easier to navigate for users.
So, it’s vital to avoid clutter and give sufficient space in an image, space between columns—and space between text and other elements. That way, users can easily find—and understand—the content they’re looking for.

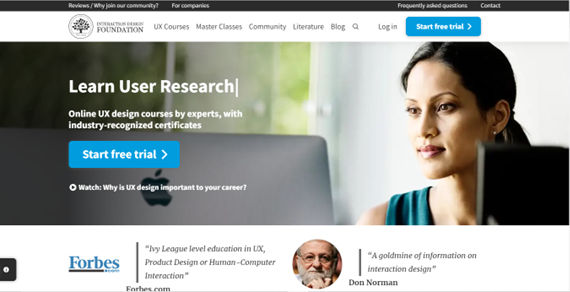
The IxDF homepage incorporates negative space—including the main image—to add clarity in a crisp, uncluttered layout.
© Interaction Design Foundation, CC BY-SA 4.0
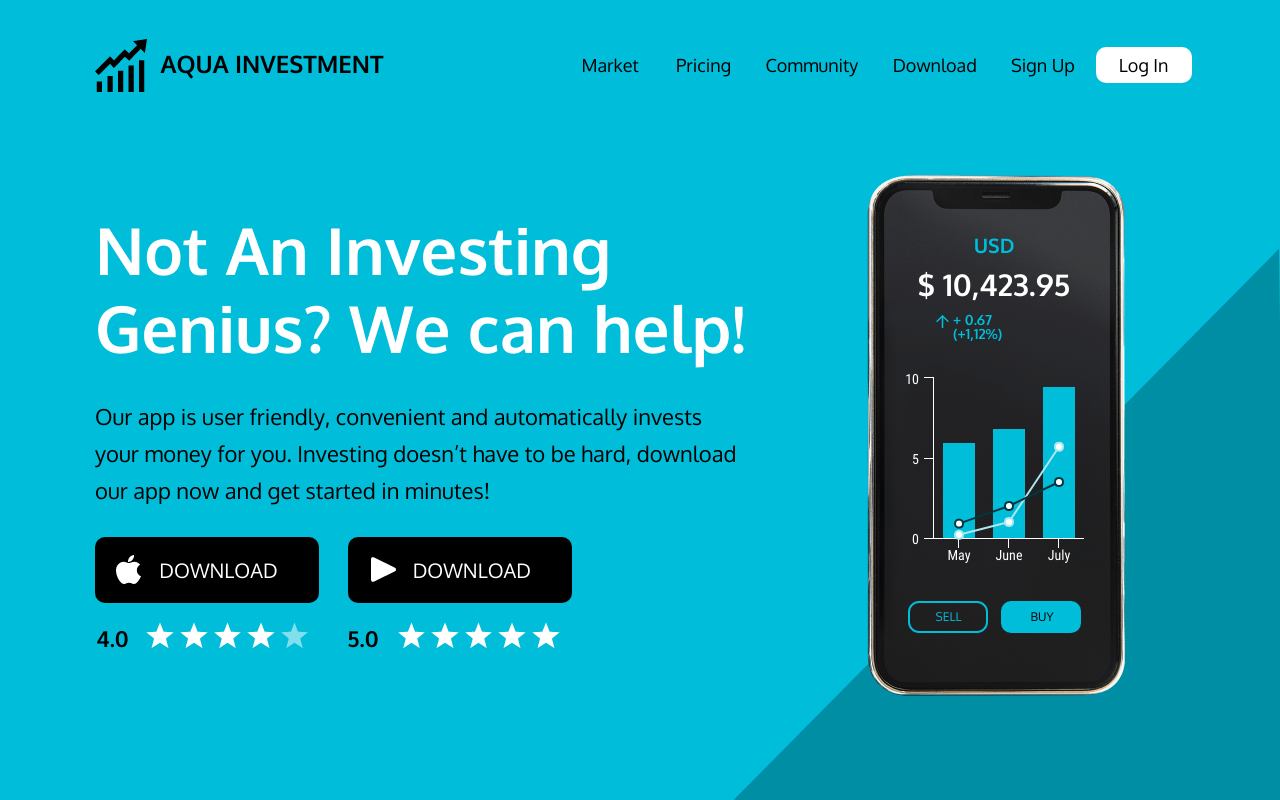
An important point is how negative space plays such a vital part to establish a visual hierarchy in a design—and designers can use the space strategically to make different levels of emphasis. What’s more, they can draw attention in ways that are appropriate. From doing that, they can guide users through the content and highlight important elements—such as bull’s-eyeing them with sufficient white space around. This helps users very quickly understand the structure of the page and navigate through it far more efficiently. Here, it’s helpful when designers know how users tend to scan screens. That’s typically in an F-pattern when reading content or a Z-pattern.

Notice how the negative space aids in the Z-pattern of this site’s layout. It helps guide users’ eyes as they scan from left to right at the top, diagonally down and then left to right again at the bottom.
© Aqua, Fair Use
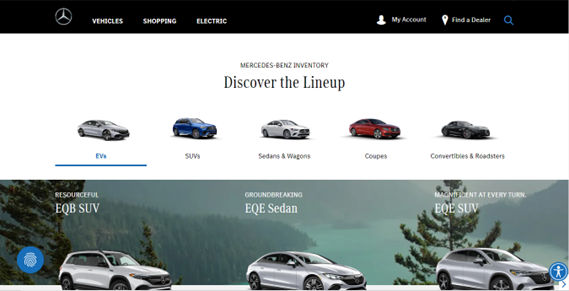
Another point is that negative space can contribute to the overall branding and style of a website or application. And when designers use white space intentionally, they can bring a real sense of elegance, sophistication and professionalism. Brands like Apple, Mercedes Benz, and IKEA are known for their minimalistic designs. They use negative space effectively and carry a sense of luxury and quality to viewers, users and customers.

Mercedes Benz’s website features negative space to help cast a luxury brand image.
© Mercedes Benz, Fair Use
Here are some practical tips to effectively apply negative space in interfaces:
It’s good for designers to embrace the concept of minimalism whenever they work to simplify a design and take out any unnecessary elements or clutter. When they do this, it lets negative space take center stage and create a clean and uncluttered interface. It might sound counterintuitive to make “nothing” so important—given that it seems to imply lack of design effort. Even so, it’s a vital skill—as well as an antidote to excessive design or horror vacui. One might think of Google’s crisp, calming homepage as a fine example of minimalist—and highly successful—design.
Designers should keep the spacing consistent throughout their designs; they'll create a sense of harmony and balance when they do that. This includes the spacing between paragraphs, images and buttons—plus the spacing between other UI elements. Consistency in spacing like this helps users build up a mental model of the interface that's in front of them. And it’s something that makes it easier for them to navigate and interact with the content. What's more, that evenness really establishes a calming sense of order—one that helps them build a good sense of trust in the brand.
Designers should use negative space strategically—so they prioritize and highlight important content or elements. And when they put more space around crucial information or call-to-action buttons, they can draw users' attention. And then—moving on from there—designers can guide their brand's users towards desired actions.
Prioritize the content with the help of negative space. Here, you see where the party’s at and what to do to get to it, right away.
© Common Ninja, Fair Use
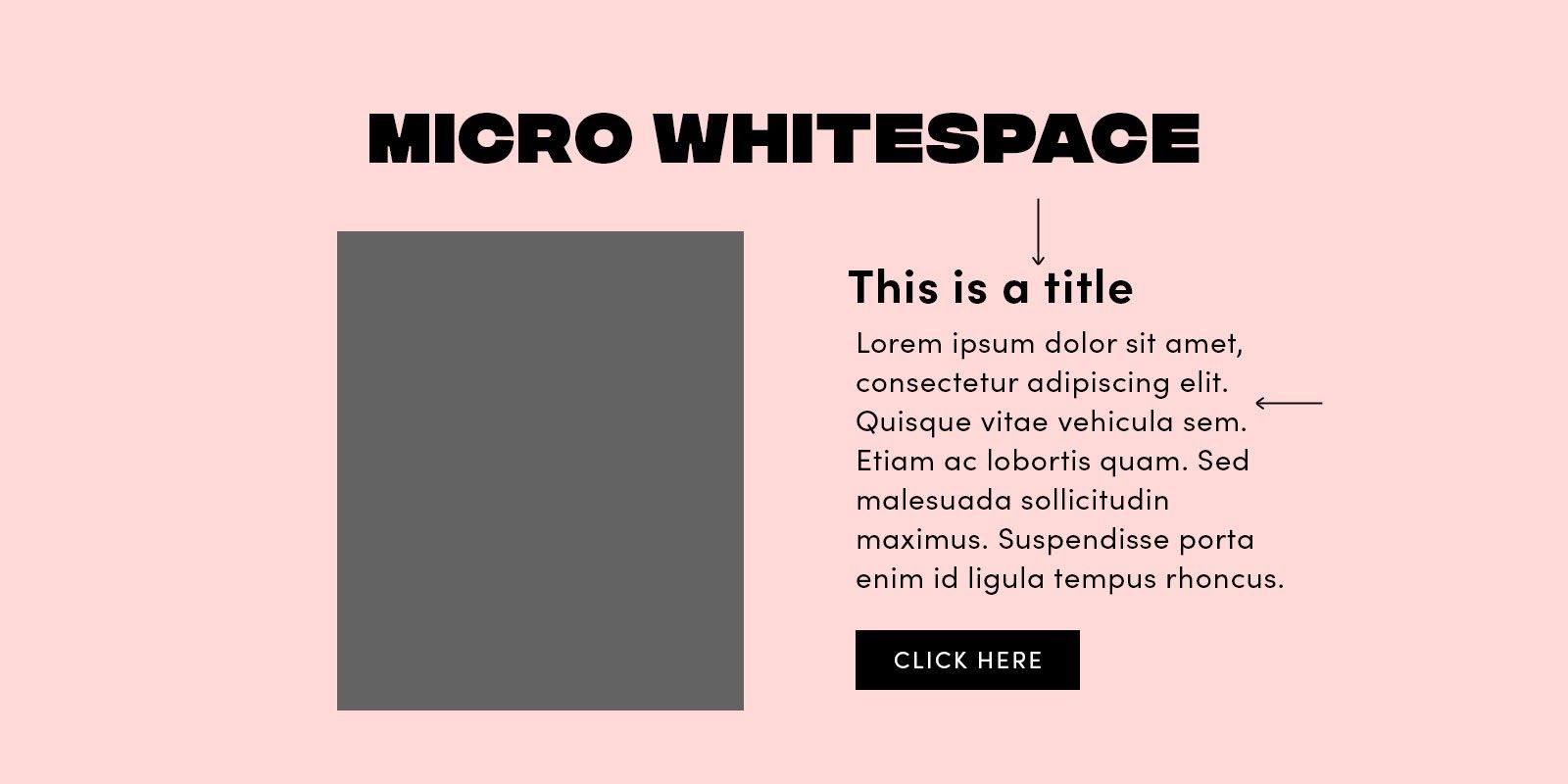
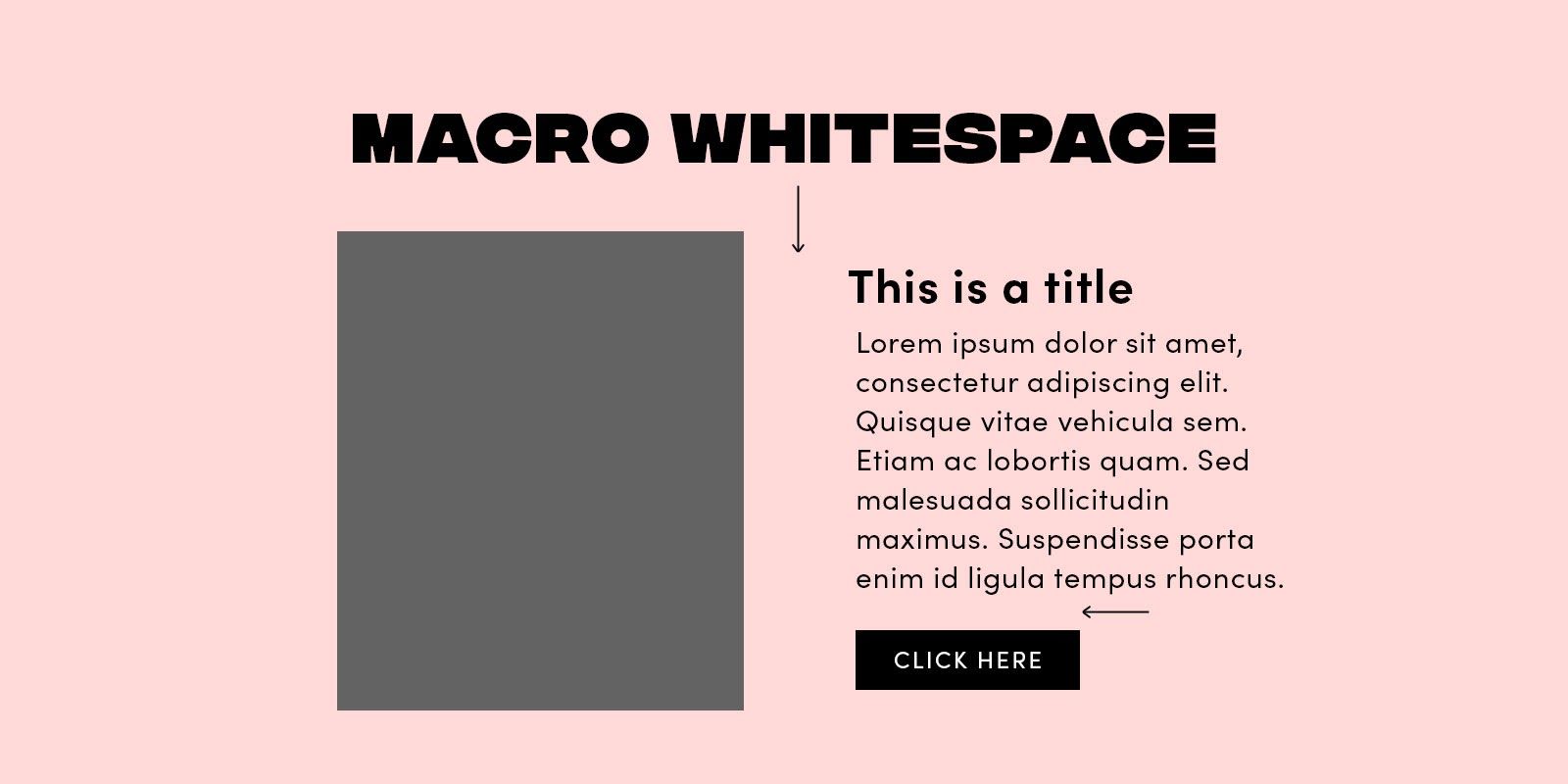
Understand the distinction between micro and macro negative space and experiment with both types in a design. Micro negative space is all about the small gaps within elements—like line spacing and margins. Macro negative space, though, refers to the larger space between major layout elements. When designers balance both types effectively, they can achieve something powerful—and make a visually appealing and organized layout.

The micro part of negative space, here called 'whitespace'.
© Stephanie Corrigan, Fair Use

The macro part of negative space, here called 'whitespace'.
© Stephanie Corrigan, Fair Use
Negative space is essential, but one vital thing to do is strike the right balance with it. Too much of it may make the design feel extremely empty. Too little, though, and it can make things look cluttered and overwhelming—and so probably won’t speak so well for the brand, either. So, it's best to aim for a truly harmonious balance—and one that really lets the content breathe while keeping a visually pleasing composition.

Sometimes, it’s easier to spot when there’s too much negative space.
© Pineapple, Fair Use
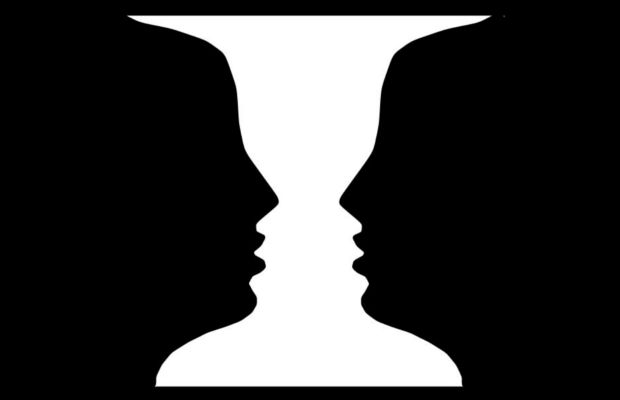
Remember, negative space can even be an image that a designer works into their product design’s interface. It's important, then, to make sure it’s not “busy”-looking—and keep it in step with the brand message. That’s what designers want to resonate from their brand to their visitors, users, and—hopefully—customers after making that conversion.

In the famous Rubin vase, one can switch out the positive and negative space to see one of two scenes: a white vase on a (negative space) black background, or two faces on a (negative space) white background.
© Connor Turnbull, Fair Use
Another important point to understand is negative space’s role in the Gestalt design principles. These Gestalt principles—or laws—are vital parts of a designer’s toolbox. They include the principles of figure-ground, closure and common fate—to name just a few. They involve the role of negative space to make the “magic” truly work in web design and more.
Ultimately, user tests will show how effective the negative space in one's designer work is. Such techniques as eye tracking can show a great deal about how negative space works to make an interface usable, desirable—and more.
Brands that effectively utilize negative space in their interfaces include:
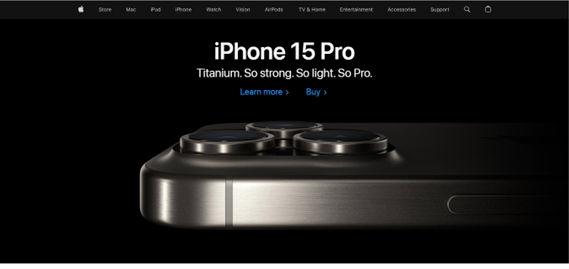
Apple is famous for its clean and minimalist design aesthetic. Their use of ample negative space really delivers a sense of elegance and sophistication. And it emphasizes how important their products and brand really are. The space around their products on their website really lets the user focus just on the product—and it’s something that enhances the overall user experience.

Apple’s homepage features generous amounts of negative space.
© Apple, Fair Use
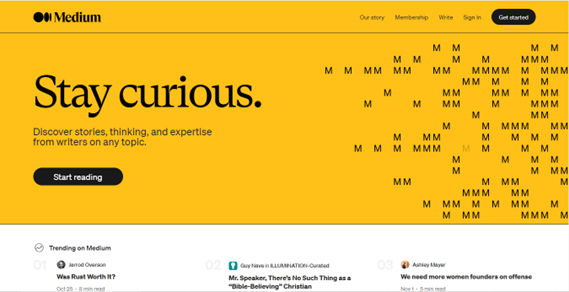
Medium is a platform that prioritizes readability and user experience. And their use of negative space between paragraphs and around images makes a really visually appealing and easy-to-read layout. The generous spacing there lets users focus on the content and not feel overwhelmed at all.

Medium’s use of negative space here is golden.
© Medium, Fair Use
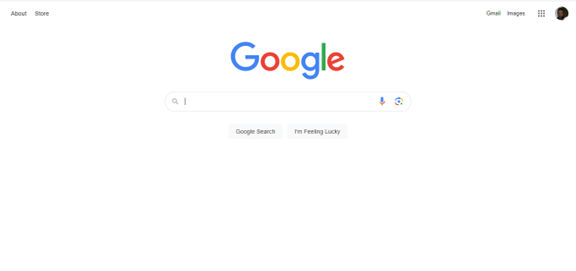
Google's homepage is a prime example of a really effective use of negative space—and the simplicity and minimalism of their design features ample white space that’s all around the search bar. It’s something that creates a calm and focused user experience. Users can—very—easily find the search bar and enter their query without any distractions.

Google’s iconic homepage features perhaps the ultimate use of minimalist negative space design.
© Google, Fair Use
Overall, remember that negative space is one of the most powerful design tools that any designer can use. It’s there to complement the positive space they include as focal points—and strategically so. What's more, it’s a big part of the product experience—and it’s one that no designer should underestimate but—instead—use with care and an eye for strategy.
Take our course Visual Design: The Ultimate Guide.
Read our piece The Key Elements & Principles of Visual Design.
See Nick Babich’s The Power of Whitespace for more sharp insights.
Find more details in this Bootcamp piece: “White Space in Design: Important Guidelines Every Designer Should Know”
Negative space—or white space—is vital in design for several reasons:
Visual Clarity:
Negative space helps provide visual clarity and organization in your designs. It separates different elements—and makes it easier for the users to understand the content and the relationships between the elements you include on, for example, a web page.
Readability:
Adequate space around text and other content is something that improves readability. It keeps text from looking crowded. And that makes it easier for the users to absorb information as they're paying attention that much more. It’s especially helpful on mobile devices where the screen real estate is at a real premium. What’s more, vertical white space between lines of text is important, too—particularly so for longer lines. Otherwise—if it’s not there—users can find it tough to find where the start of the next line is.
Emphasis:
You can use negative space strategically to draw users’ attention to specific elements—it’s a handy tool for that. And when you surround an element with white space, you can make it really stand out and create a focal point.
Aesthetics:
When you include negative space—and the right amount of it—it contributes to the overall aesthetics and visual design—whether that’s on a mobile app or in website design. Along with such factors as typeface and font size, it can make your designs appear more elegant, clean—and visually appealing.
Reducing Cognitive Load:
When a design is too cluttered, it raises the amount of cognitive load on the viewer. When you include the right amount of empty space, you lighten this load as you provide breathing room. That makes it far less overwhelming for users.
Mobile Responsiveness:
Negative or white space is a vital ingredient for responsive web design. It lets content adapt to different screen sizes—and because of that, it makes for a good user experience on various devices.
Brand Identity:
White space doesn't just improve the user experience—it’s something that, featured well and consistently, helps nurture trust between the user and your brand, too.
Balance and Harmony:
Negative space contributes a great deal to the balance and harmony of a design. It lets you distribute elements evenly—and so it brings home a nice sense of equilibrium.
Good user experience (UX) design:
Negative space is a critical ingredient for creating user-friendly interfaces. It helps keep accidental clicks or taps on touch devices from happening—what’s more, it improves navigation.
Psychological Impact:
Negative space can make for a big positive perception of a design from a user—and their impression of it. A clean and uncluttered layout can build up a sense of professionalism and trustworthiness in users. White space—a long-used tool in graphic design—isn't just the absence of content—it's a time-tested, valuable and purposeful element in good UX design as well. So, use it with a sharp eye for strategy—to improve aesthetics, functionality and the overall user experience. And when it comes to usability tests, you'll find it's a really valuable tool in your design process.
Both "white space" and "whitespace" are common spellings—and both are considered correct depending on the context.
In typography, "white space" is the more common use to refer to the empty space between characters and lines of text. In computer programming, "whitespace" is in more common use to refer to any character or series of characters that represent horizontal or vertical space.
Still, it's always a good idea to check the specific guidelines for the context in which you are writing. You can also use the term “negative space” to refer to “white space” and “whitespace”.
Positive and negative space are design concepts—and they refer to the relationship between the subject of a piece of art or design and the space around it.
Positive space is the area that contains the subject or areas of interest in a work of art or design. It could be—for example—a person's face in a portrait or the objects in a still life painting.
Negative space—also called white space—is the area around the subject or areas of interest. It’s the empty space that surrounds the design elements you include in filling the frame of an image.
Negative and positive space in art are vital components in creating visually appealing pieces of artwork.
In user interface (UI) design, you use positive and negative space to create a sense of balance, rhythm and harmony in your compositions. And from manipulating the amount of positive and negative space in a design, you can create different moods and emotions in the viewer. For example, minimalist designs with negative space often communicate calm and soothing feelings—meanwhile, designs with more positive space can carry senses of energy and excitement to users.
Here are some highly cited academic works related to the subject of negative space, or white space, in user experience design and user interface design:
1. Coursaris, C. & Kripintris, K. (2012). "Web Aesthetics and Usability: An Empirical Study of the Effects of White Space". This study provides valuable insights into the use of white space in web design and its impact on user experience.
2. Wang, Y., Zong, S., Zong, S. & Wang, Y. (2008). "White space design and its application for website interface". The article discusses the importance of white space in creating a clean and uncluttered design—and provides examples of how to use white space to enhance the user experience. The authors also discuss the challenges of using white space in website design, including the need to balance white space with content and the importance of considering cultural differences.
3. Cheng, F. (2017) "The Impact of White Space on User Experience for Tablet Editions of Magazines”. This thesis explores the impact of white space on user experience for tablet editions of magazines. It includes references to several academic works related to white space in user experience design.
1. White Space Is Not Your Enemy by Kim Golombisky and Rebecca Hagen
This book’s specifically dedicated to design principles—including the use of white space. It's suitable for both beginners and experienced designers, offering practical advice on layout and composition.
2. Layout Essentials: 100 Design Principles for Using Grids by Beth Tondreau
Grids and layout are closely tied to the effective use of white space. This book delves into the principles of layout design—and gives insights into how to structure content for optimal visual appeal.
3. The Non-Designer's Design Book by Robin Williams
Williams' book is a friendly guide for non-designers, covering fundamental design principles. It includes discussions on white space and its role in creating well-balanced and visually pleasing designs.
Do you want to improve your UX / UI Design skills? Join us now
You earned your gift with a perfect score! Let us send it to you.
We’ve emailed your gift to name@email.com.
Do you want to improve your UX / UI Design skills? Join us now
Here’s the entire UX literature on Negative Space by the Interaction Design Foundation, collated in one place:
Take a deep dive into Negative Space with our course Visual Design: The Ultimate Guide .
In this course, you will gain a holistic understanding of visual design and increase your knowledge of visual principles, color theory, typography, grid systems and history. You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience.
In the first lesson, you’ll learn the difference between visual design elements and visual design principles. You’ll also learn how to effectively use visual design elements and principles by deconstructing several well-known designs.
In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use.
In the third lesson, you’ll learn best practices for designing with type and how to effectively use type for communication. We’ll provide you with a basic understanding of the anatomy of type, type classifications, type styles and typographic terms. You’ll also learn practical tips for selecting a typeface, when to mix typefaces and how to talk type with fellow designers.
In the final lesson, you’ll learn about grid systems and their importance in providing structure within design. You’ll also learn about the types of grid systems and how to effectively use grids to improve your work.
You’ll be taught by some of the world’s leading experts. The experts we’ve handpicked for you are the Vignelli Distinguished Professor of Design Emeritus at RIT R. Roger Remington, author of “American Modernism: Graphic Design, 1920 to 1960”; Co-founder of The Book Doctors Arielle Eckstut and leading color consultant Joann Eckstut, co-authors of “What Is Color?” and “The Secret Language of Color”; Award-winning designer and educator Mia Cinelli, TEDx speaker of “The Power of Typography”; Betty Cooke and William O. Steinmetz Design Chair at MICA Ellen Lupton, author of “Thinking with Type”; Chair of the Graphic + Interactive communication department at the Ringling School of Art and Design Kimberly Elam, author of "Grid Systems: Principles of Organizing Type.”
Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice.
In the “Build Your Portfolio Project: Redesign,” you’ll find a series of fun exercises that build upon one another and cover the visual design topics discussed. If you want to complete these optional exercises, you will get hands-on experience with the methods you learn and in the process you’ll create a case study for your portfolio which you can show your future employer or freelance customers.
You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible.
You earn a verifiable and industry-trusted Course Certificate once you’ve completed the course. You can highlight it on your resume, your LinkedIn profile or your website.




We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
