-
-
Notifications
You must be signed in to change notification settings - Fork 26.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Backends for Frontends pattern #300
Comments
|
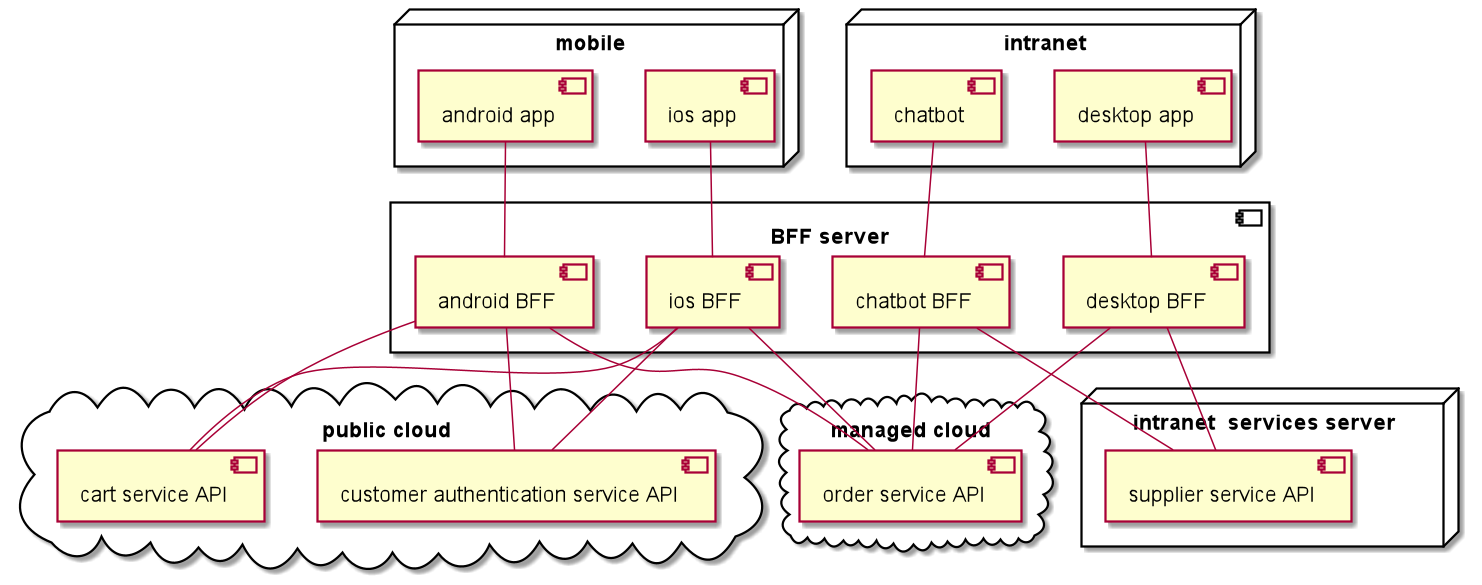
plantuml code: |
pratigya0
pushed a commit
to pratigya0/java-design-patterns
that referenced
this issue
Aug 3, 2023
updated subnet mask definition and example
|
Updated task description |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Description:
The Backends for Frontends (BFF) design pattern is intended to create separate backend services for different user interfaces or clients. This pattern is particularly useful when different clients (such as mobile apps, desktop applications, and web applications) have distinct needs and require tailored backend interactions. Implementing BFF helps to ensure that each client gets exactly the data it requires in the optimal format, improving performance and maintainability.
Main Elements of the Pattern:
References:
Acceptance Criteria:
The text was updated successfully, but these errors were encountered: