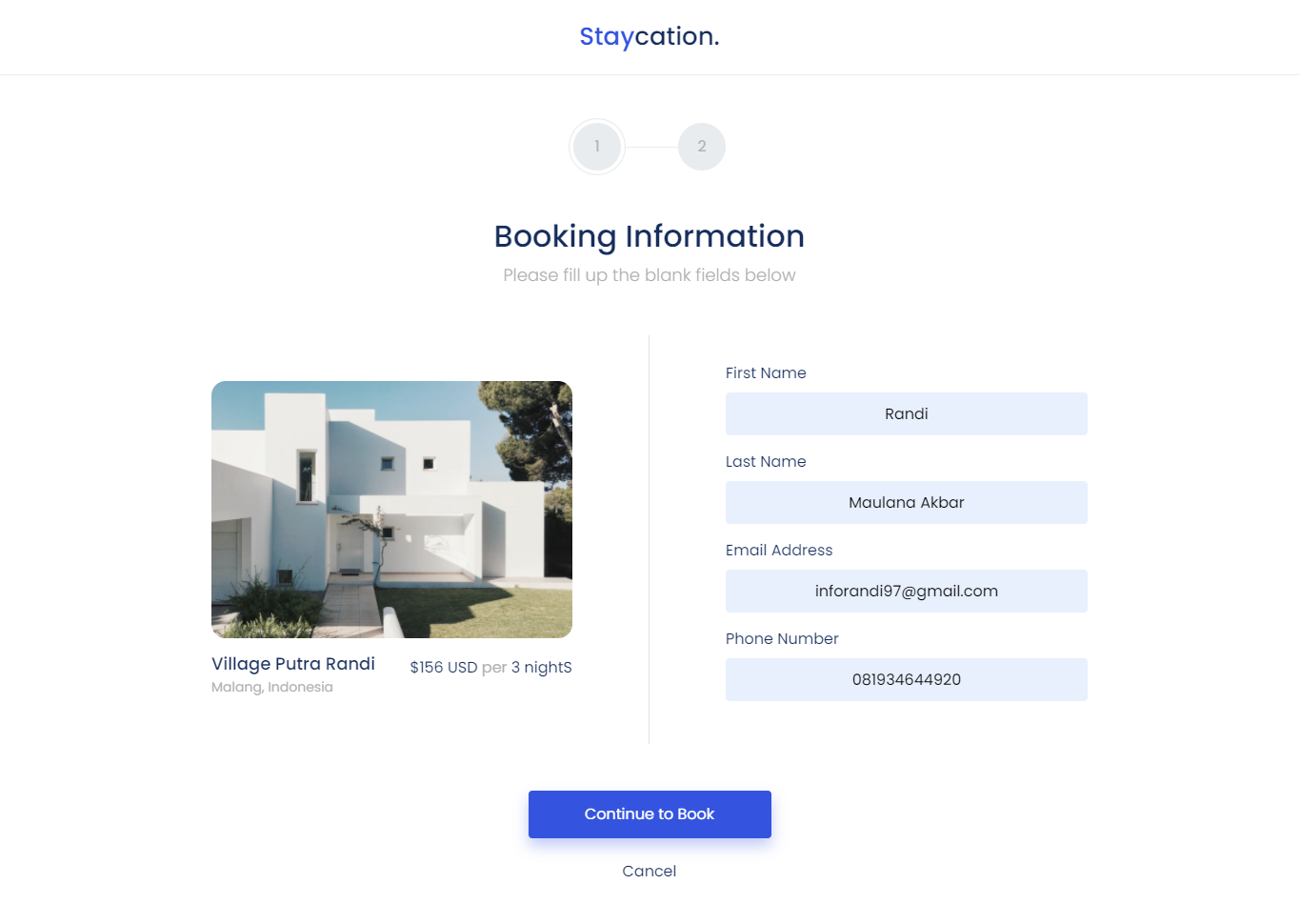
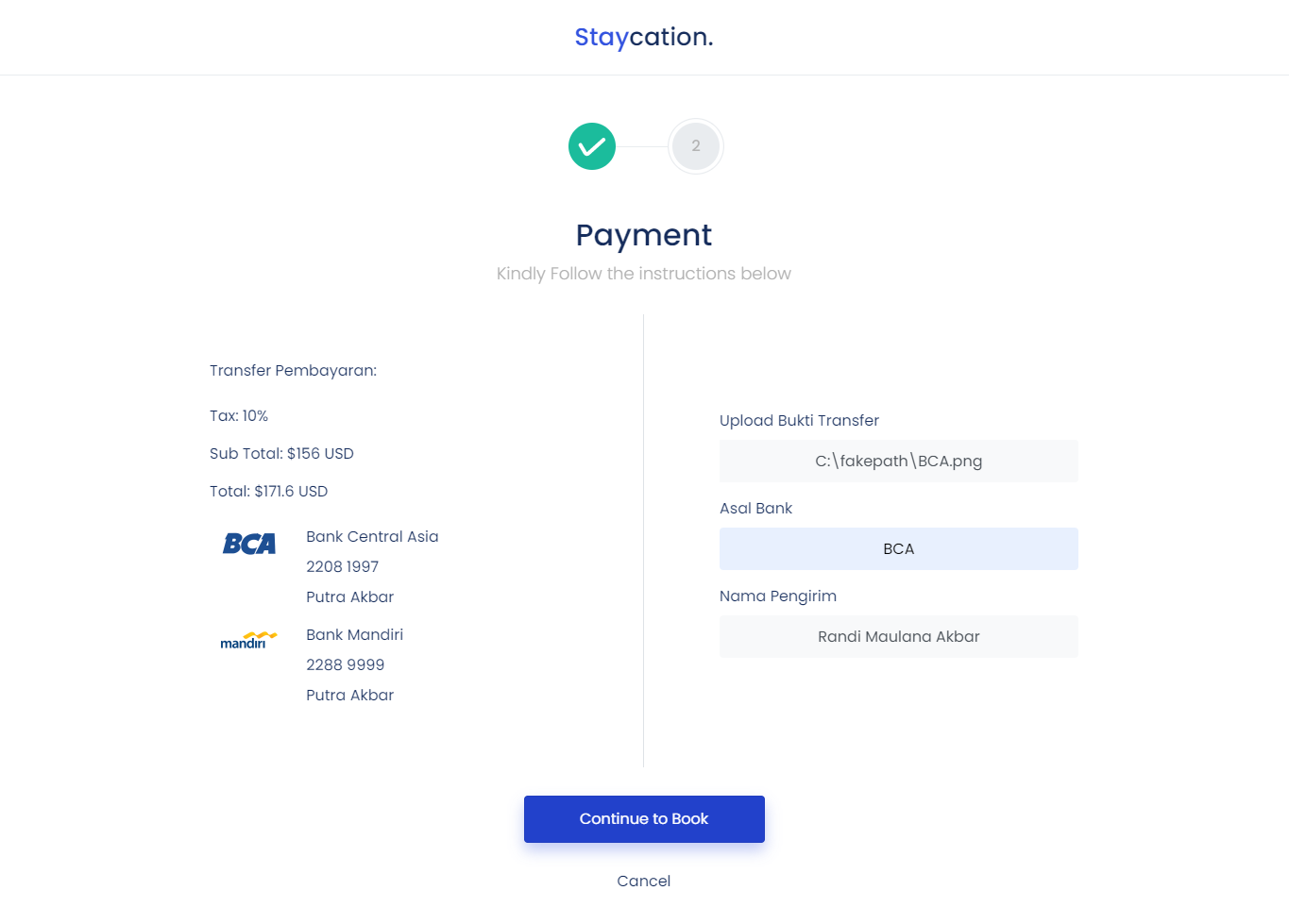
Create UI For staycation website
- React.js - FrontEnd Library JavaScript
- Bootstrap - Css Framework
- Redux - JavaScript library for managing application state
- Login/Register AUTH With JWT
- Password hashing With Bcript
- CRUD
- Search
- Sort
- Pagination
- Cors
- Node.js installed on the local machine
- Npm or Yarn installed on the local machine
- React.js installed on the local machine
Clone Repo And Install Package
- Clone this repository:
git clone https://https://github.com/RepoRandi/staycation - Install depedencies:
cd staycationnpm install
- Start the server:
- Open Terminal
npm start
- Open Terminal
| Verbs | Description |
|---|---|
GET |
Request data from the server |
POST |
Sending data to the server |
PUT |
Change all data that is already on the server |
PATCH |
Change Most of the data already exists on the server |
DELETE |
Delete data that is already on the server |
- Landing Page
- Details Page
This project is licensed under the MIT License - see the LICENSE file for details
Copyright © 2020 By Randi Maulana Akbar