- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Advanced Options for Mobile App Testing Steps
Mobile Application Testing is not supported on this site.
Overview
This page describes advanced options for Synthetic mobile app tests.
Locate an element
Datadog algorithm
To ensure that your mobile app test does not validate an unexpected change to your mobile application’s UI, use assertions in your test creation. Assertions allow you to define what is and what is not expected behavior associated with the test step journey.
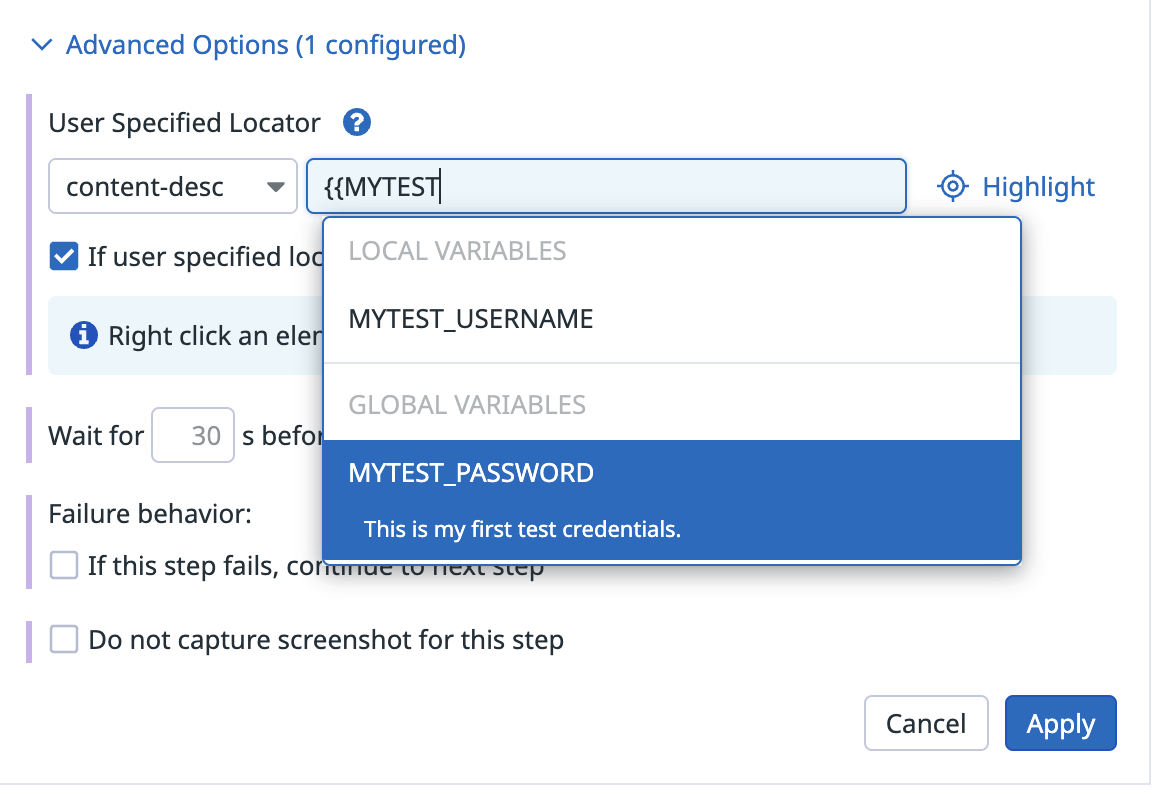
User specified locator
By default, mobile app tests use the Datadog locator system. When a test searches for a specific element to interact with (for example, a checkout button), instead of looking at an element with a specific XPath or a specific CSS selector, the test uses several different points of reference to locate the element (for example, XPath, text, classes, and nearby elements).
These points of reference become a set of locators, each of which uniquely define the element. You should only use custom selectors in edge cases because the Datadog locator system enables tests to be self-maintaining.
Custom selectors are created by performing a step in the recorder (such as a tap, double tap, or open deep link) on any element of your page. This specifies the kind of step that needs to be performed.
Optionally, under advanced options, use handlebars ({{) syntax to insert dynamic content. A pre-populated dropdown list of variables is shown:
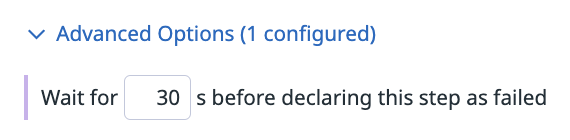
Timeout
If a mobile app test cannot locate an element, it retries the step for 60 seconds by default.
You can customize this timeout up to 60 seconds if you want your test to wait for less time to be able to find the step targeted element.
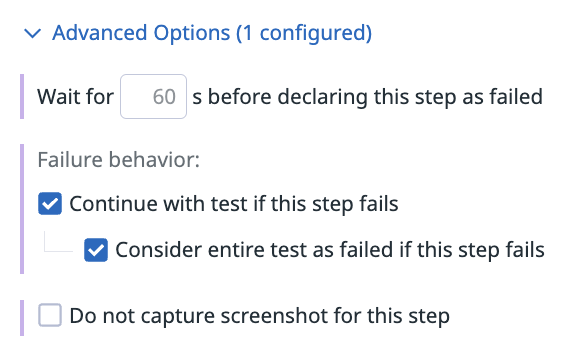
Optional step
In some cases, such as in the event of a pop-up, you may want to make some steps optional. To configure this option, select Continue with test if this step fails. If the step fails after the amount of minutes specified on the timeout option, then the mobile app test moves on and executes the next step.
Optionally, click Consider entire test as failed if this step fails to ensure important steps are performing.
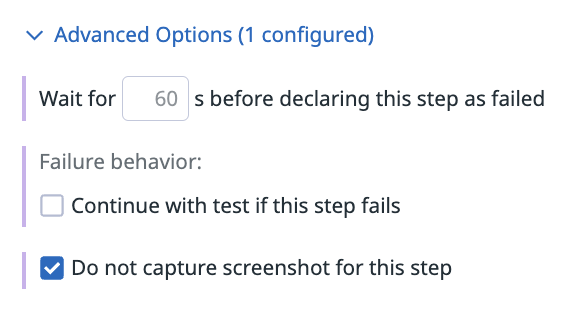
Prevent screenshot capture
You can prevent a step screenshot from being captured at test execution by clicking Do not capture screenshot for this step.
This is helpful to ensure no sensitive data gets featured in your test results. Use mindfully as it can make failure troubleshooting more difficult. For more information, see Synthetic Monitoring Data Security.
Subtests
The advanced options for subtests allow you to set the behavior of your mobile app test if the subtest fails.
Set failure behavior
Click Continue with test if this step fails to ensure your mobile app test continues if the subtest fails.
Further reading
Additional helpful documentation, links, and articles: