-
Notifications
You must be signed in to change notification settings - Fork 185
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
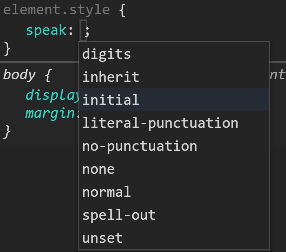
CSS seems to be missing "speak" #218
Comments
|
This seems to be the latest revision. |
|
Yeah, even caniuse.com couldn't help on this. I know for sure these are used for Text-to-Speech and voice readers. Maybe Microsoft Edge, since there's Cortana integration. |
|
Edge and Firefox doesn't seem to know |
|
If it's from an earlier spec, I guess it's a bug, since it's not detecting the right word? Since Chrome has it, maybe Firefox and Edge should have it? The only thing I would wholeheartedly agree on, is to get more people to discuss, so we can all have differing ideas. |
|
Adoption seems to be pretty wide-spread: Some update on this issue? |
|
I've dug a little into this topic. SpecificationsThere are actually two different definitions for And in CSS Speech 1 it is CSS Speech 1 additionally defines a Additionally, CSS 2 has this note at the top of that section:
and CSS Speech 1 says this:
This makes CSS Speech 1 the official specification for ImplementationsChromium based browsers obviously recognize a Furthermore, none of the browsers I've tested (on a Windows desktop machine) actually supports the property natively, that means they either don't have a reader mode at all (Chrome 89, Opera 74) or their reader mode doesn't interpret the values (Edge 89). Firefox doesn't recognize the Also, I don't know whether Safari supports So, as far as I can see it, none of the main (desktop) browsers actually supports the ConclusionPages for Sebastian |
|
@cmxl wrote:
None of the entries on caniuse.com actually refers to the Sebastian |
|
@SebastianZ guessing currently the suggestion is to just avoid using |
|
@OmgImAlexis Well, as I wrote earlier, screen readers might interpret it properly, though I have no experience with them. Browsers still need to fix or add their implementations related to the For what it's worth, I've just created a few issues for Chromium and Firefox:
I also found a few related issues:
Happy New Year to you all! Sebastian |

Here's where the CSS standard is defined:
https://www.w3.org/TR/CSS21/aural.html#speaking-props
It's missing the following:
The text was updated successfully, but these errors were encountered: