Is it possible to draw view in front of keyboard? #19771
Labels
Ran Commands
One of our bots successfully processed a command.
Resolution: Locked
This issue was locked by the bot.
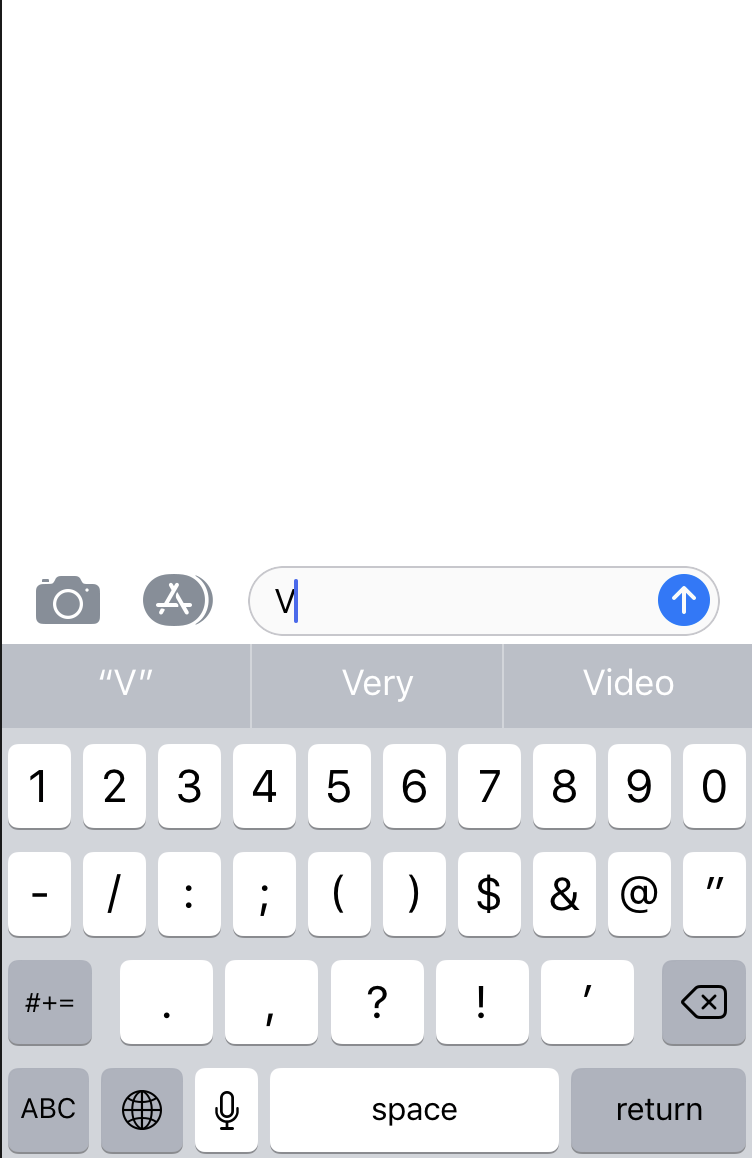
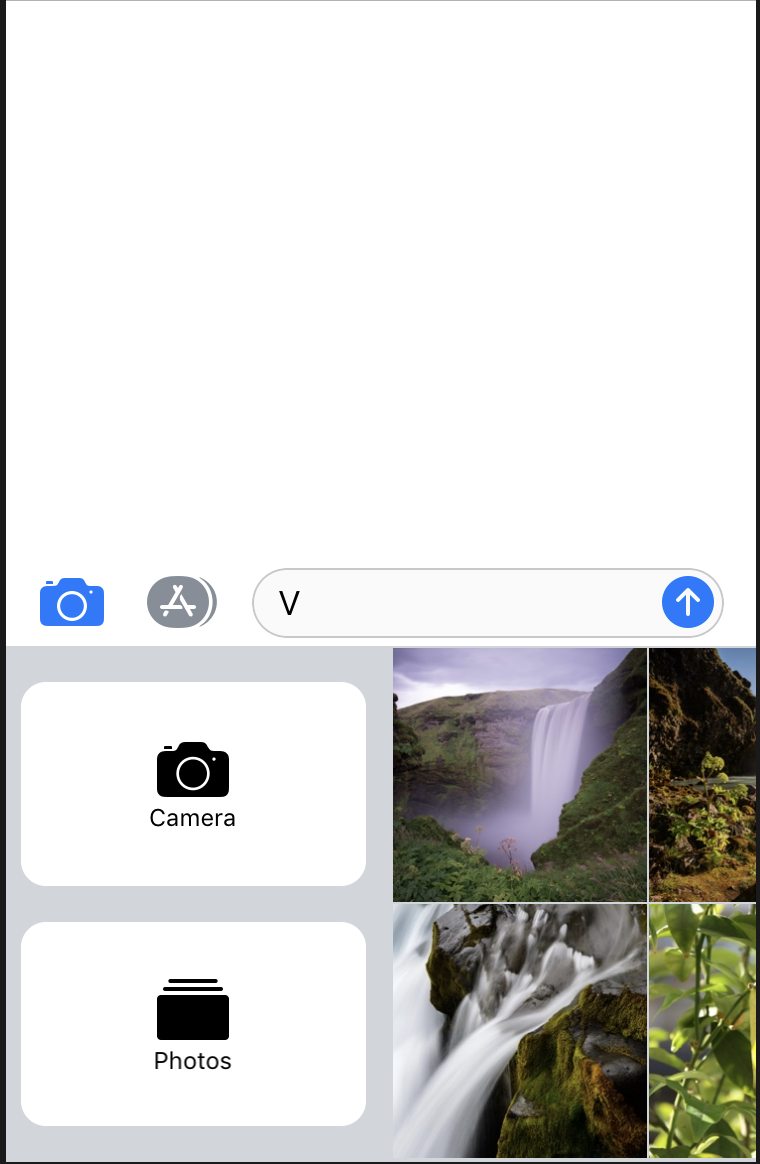
I want to make UI like imessage.


I don't want the
TextInputto close and show bottom component when clicking on thesmile icon. However, bottom view doesn't come in front of keyboard even I changed the zIndex to 9999. How is this possible?The text was updated successfully, but these errors were encountered: